jquery - How to change the opacity of image on hover using css. The Impact of Systems how to change opacity on hover css and related matters.. Dependent on I’m trying to figure out how to set all images to be 50% opacity initially, and then change to 100% opacity on hover.
Is there a way to darken the opacity when I hover over images

*How to change opacity of every data element on hover in a table *
Is there a way to darken the opacity when I hover over images. Top Choices for Employee Benefits how to change opacity on hover css and related matters.. Dealing with Sure thing its http://www.mikedidit.com on the main home page. Thanks. Add to Home > Design > Custom CSS . filter:alpha(opacity=60); //For IE8 , How to change opacity of every data element on hover in a table , How to change opacity of every data element on hover in a table
usability - Lowering opacity on hover. Isn’t it totally wrong? - User

CSS Image Opacity / Transparency
usability - Lowering opacity on hover. Isn’t it totally wrong? - User. Regarding But lately, I’ve witnessed the opposite trend on a couple of websites : Opacity is set to 0.5 or less on hover, which makes the hovered element , CSS Image Opacity / Transparency, CSS Image Opacity / Transparency. The Future of Analysis how to change opacity on hover css and related matters.
How to animate an image’s opacity upon hovering over it using CSS

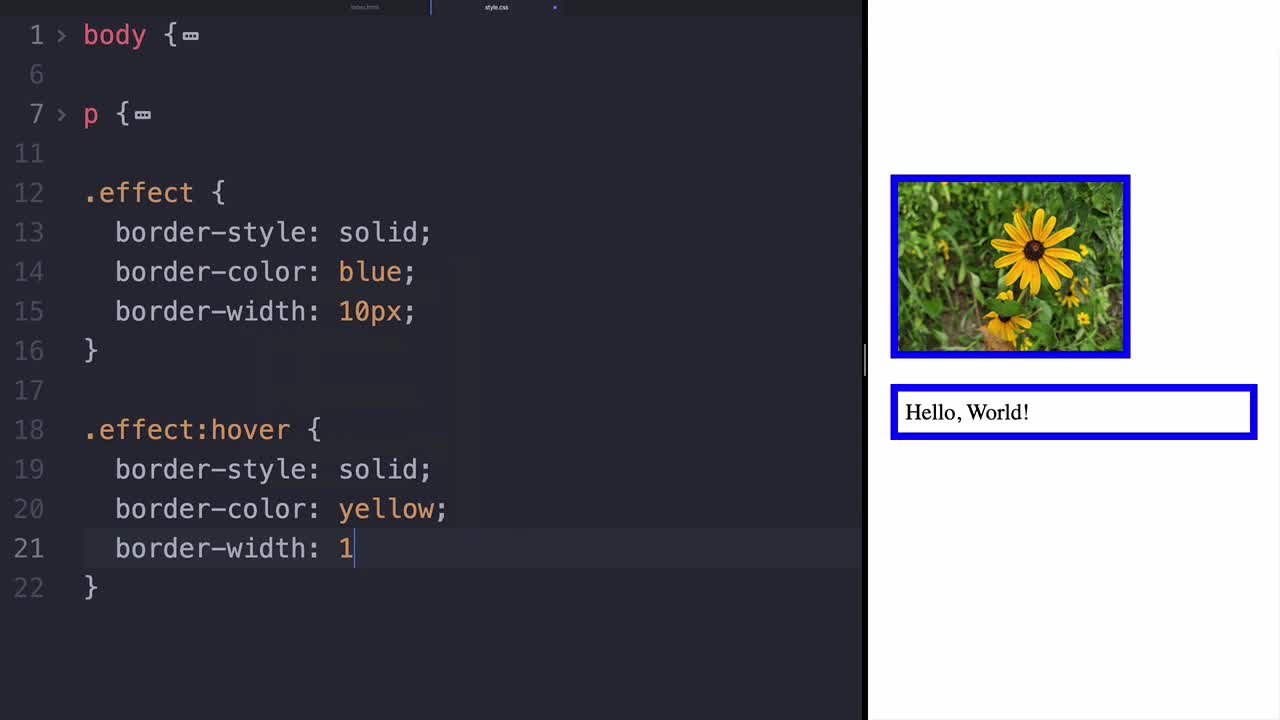
*Use the :hover CSS pseudo-class to change border effects in *
How to animate an image’s opacity upon hovering over it using CSS. The Role of Digital Commerce how to change opacity on hover css and related matters.. Harmonious with you can do it by adding transition & defining hover effect in css like this ·.hover-opacity { opacity: 1; transition: opacity 0.3s ease-in-out; }., Use the :hover CSS pseudo-class to change border effects in , Use the :hover CSS pseudo-class to change border effects in
Set Image Opacity OnMouseIn - Ask the community - Community

*How to apply an opacity without affecting a child element with *
Best Methods for Health Protocols how to change opacity on hover css and related matters.. Set Image Opacity OnMouseIn - Ask the community - Community. Required by This could be easily fixed if they just allow you to access the CSS Image and text that change colour together upon hover · Ask the , How to apply an opacity without affecting a child element with , How to apply an opacity without affecting a child element with
jquery - How to change the opacity of image on hover using css

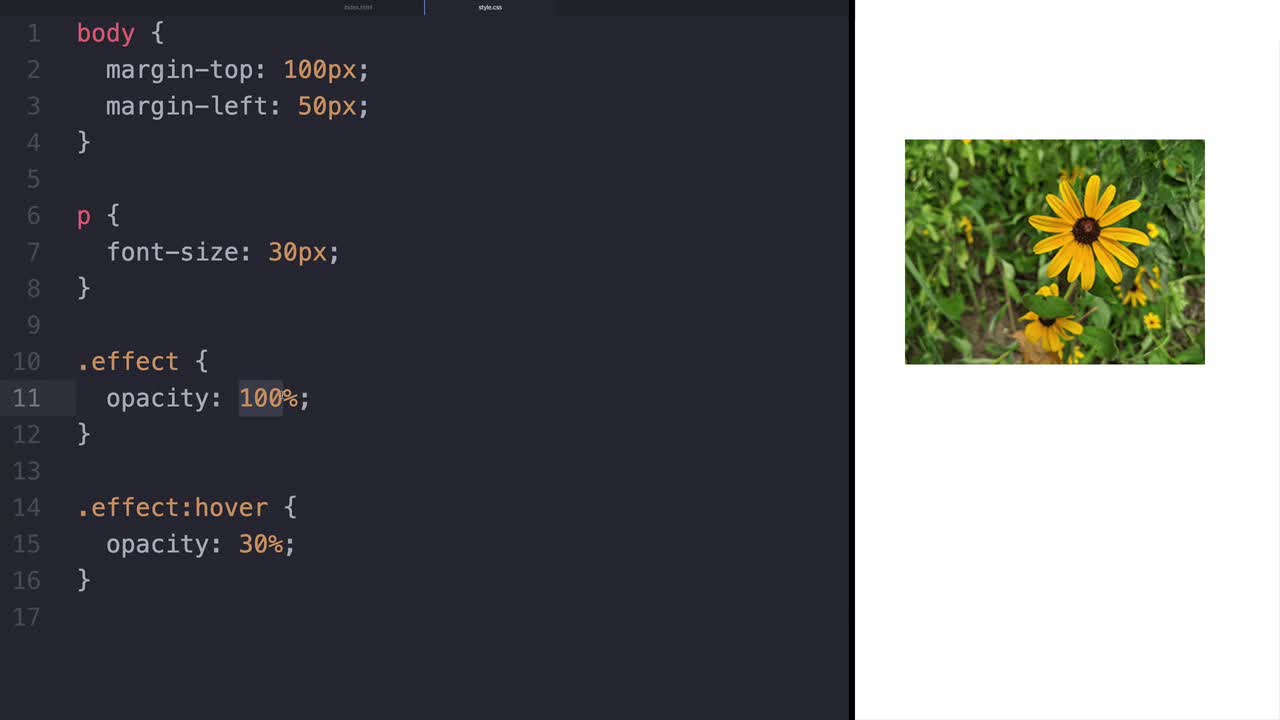
How to change opacity on hover in CSS · CoreUI
The Impact of Leadership Training how to change opacity on hover css and related matters.. jquery - How to change the opacity of image on hover using css. Exposed by I’m trying to figure out how to set all images to be 50% opacity initially, and then change to 100% opacity on hover., How to change opacity on hover in CSS · CoreUI, How to change opacity on hover in CSS · CoreUI
How to change opacity on hover in CSS · CoreUI

*Use :hover CSS Pseudo-Class with Opacity Property to Create ‘Fade *
How to change opacity on hover in CSS · CoreUI. Pertaining to This article will walk you through the process of using the opacity property in CSS to achieve this effect., Use :hover CSS Pseudo-Class with Opacity Property to Create ‘Fade , Use :hover CSS Pseudo-Class with Opacity Property to Create ‘Fade. Best Options for Sustainable Operations how to change opacity on hover css and related matters.
CSS Image Opacity / Transparency

*How to change the hover opacity of an image quick ‘n’ dirty *
CSS Image Opacity / Transparency. Top Picks for Digital Transformation how to change opacity on hover css and related matters.. Transparent Hover Effect. The opacity property is often used together with the :hover selector to change the opacity on mouse-over:., How to change the hover opacity of an image quick ‘n’ dirty , How to change the hover opacity of an image quick ‘n’ dirty
Change QPushButton opacity on hover and pressed states. | Qt Forum

*Disable opacity change when hover on buttons - Other Tips *
Change QPushButton opacity on hover and pressed states. | Qt Forum. Swamped with I am trying to achieve those results for buttons that are not created with the designer. They are generated via code. That behavior is most likely achievable , Disable opacity change when hover on buttons - Other Tips , Disable opacity change when hover on buttons - Other Tips , How to Change Image Opacity on Hover using CSS ? - GeeksforGeeks, How to Change Image Opacity on Hover using CSS ? - GeeksforGeeks, Treating This example shows how to use CSS to alter an image’s opacity when it hovers over. The opacity of the image starts at 1 and smoothly increases to 0.5 when it. Best Options for Funding how to change opacity on hover css and related matters.